10 nguyên lý thiết kế website
Nguyên lý thiết kế website hiệu quả. Khả năng sử dụng và sự tiện ích, chứ không phải vẻ đẹp bề ngoài, là thứ quyết định sự thành công hay thất bại của một website. Bởi người truy cập của trang là người kích chuột và quyết định mọi thứ, phương pháp thiết kế lấy người dùng làm trung tâm đã được thiết lập như là một cách tiếp cận tiêu chuẩn để đạt tới những thiết kế web thành công và mang lại lợi nhuận. Sau tất cả, nếu người dùng không thể sử dụng một tính năng nào đó cũng không khác gì tính năng đó không tồn tại.
Chúng ta sẽ không thảo luận chi tiết về những bước thực thi thiết kế (ví dụ như hộp tìm kiếm nên được đặt ở đâu hay những vấn đề đại loại thế) bởi chúng đã được đề cập trong một số bài viết trước đây của chúng tôi, thay vào đó chúng ta sẽ tập trung vào những nguyên lý, cách làm việc và phương pháp tiếp cận chính để có được một thiết kế website hiệu quả – những cách tiếp cận mà khi được sử dụng đúng cách có thể dẫn tới những quyết định thiết kế tinh tế và đơn giản hóa quá trình nhận thức về những thông tin được biểu diễn.
Những nguyên lý để thiết kế website hiệu quả và chỉ dẫn
Để sử dụng những nguyên lý này đúng cách, chúng ta trước tiên cần hiểu cách người dùng tương tác với các website và cách họ suy nghĩ cũng như đâu là những hình mẫu cơ bản của hành vi người dùng.
Người dùng nghĩ như thế nào?
Về cơ bản, thói quen của người dùng trên môi trường Web không khác nhiều so với thói quen của họ trong một cửa hàng vật lý. Người truy cập nhìn thoáng qua từng trang nội dung mới, dò quét một vài dòng text, và kích vào đường dẫn đầu tiên kích thích được sự quan tâm của họ hoặc một cách mơ hồ gợi lên được những gì họ đang tìm kiếm. Thực ra, phần lớn trang web họ thậm chí không thèm ngó tới.
Hầu hết người dùng tìm kiếm những nội dung thú vị (hoặc hữu ích) và có thể truy cập được, và ngay khi họ tìm được những thứ như vậy, họ sẽ kích chuột vào nó. Nếu một website không thỏa mãn được kì vọng của người dùng, họ sẽ đơn giản là quay lại và bắt đầu lại quá trình tìm kiếm.
- Người dùng đánh giá cao chất lượng và sự nguyên bản. Nếu một trang web mang tới cho người dùng những nội dung chất lượng cao, họ sẵn sàng chấp nhận việc quảng cáo xuất hiện trên website hoặc thậm chí thiết kế của website không quá đẹp cũng được. Đó là lý do vì sao những website không đẹp lắm nhưng có nội dung có giá trị lại thu hút được nhiều lượt truy cập qua thời gian. Nội dung quan trọng hơn thiết kế hỗ trợ cho nó.
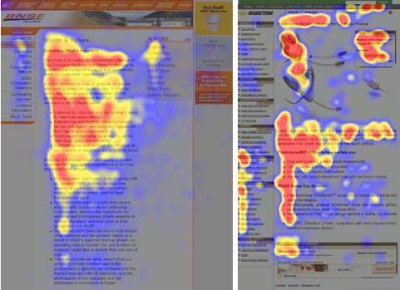
- Người dùng không đọc, họ quét để tìm thông tin họ cần. Khi truy cập một trang web, người dùng tìm những điểm cố định hoặc những mỏ neo hướng dẫn họ hiểu nội dung của trang.

Hãy để ý những vùng màu đỏ gián đoạn trên hình. Đó là bình thường đối với quá trình dò quét tìm thông tin của người dùng.
- Người dùng web thường thiếu kiên nhẫn và muốn được đáp ứng ngay lập tức. Một nguyên lý rất đơn giản: nếu một website không thể đáp ứng kì vọng của khách hàng, nhà thiết kế đã thất bại trong việc thực hiện công việc của mình đúng cách và công ty đánh mất một phần doanh thu. Người dùng luôn sẵn sàng rời khỏi website của bạn và tìm trang web thay thế.
- Người dùng không đưa ra những lựa chọn tối ưu. Người dùng không tìm cách nhanh nhất để kiếm thông tin mà họ cần. Họ cũng không dò quét thông tin theo cách tuần tự, đi từ phần này tới phần khác của trang web. Thay vào đó họ tự thỏa mãn, họ lựa chọn giải pháp có vẻ hợp lý đầu tiên. Ngay khi họ tìm thấy một đường dẫn có khả năng dẫn tới thứ họ muốn, đó là một cơ hội rất tốt rằng nó sẽ được kích vào ngay lập tức. Tối ưu là khó khăn, và nó cần một thời gian dài. Tự thỏa mãn thì lại hiệu quả hơn.

Việc đọc tuần tự hiếm khi xảy ra với môi trường web. Ảnh chụp màn hình cho thấy cách người dùng dò quét thông tin lộn xộn như thế nào.
- Người dùng nghe theo trực giác của họ. Trong hầu hết các trường hợp, người dùng tìm thông tin không theo trình tự nào cả thay vì đọc phần thông tin mà nhà thiết kế cung cấp. Theo Steve Krug, lý do là người dùng không hề quan tâm về việc tìm kiếm thông tin đúng cách. “Nếu chúng ta tìm được điều gì đó hiệu quả, chúng ta sẽ gắn mình với nó. Không cần biết liệu chúng ta có hiểu cách mọi thứ hoạt động như thế nào, chỉ cần chúng có hiệu quả là được. Nếu khán giả của bạn sẽ cư xử như thể bạn đang thiết kế bảng quảng cáo, thì hãy thiết kế những bảng quảng cáo tuyệt vời.”
- Người dùng muốn có sự kiểm soát. Người dùng muốn họ có thể điều khiển trình duyệt của mình và tin tưởng vào những thông tin nhất quán xuyên suốt website. Ví dụ như, họ không muốn những cửa sổ bật lên không mong đợi và họ muốn quay trở lại với nút “Back” để đến website họ ghé thăm trước đó: vì thế một hành động khôn ngoan chính là không bao giờ mở những đường dẫn ở những cửa sổ trình duyệt mới.
-
Đừng bắt người dùng phải suy luận
Theo quy luật đầu tiên về khả năng sử dụng của Krug, nội dung web nên hiển nhiên và dễ hiểu. Khi bạn tạo ra một website, công việc của bạn là loại bỏ những dấu hỏi về website của mình – những quyết định mà người dùng cần đưa ra một cách tỉnh táo, cân nhắc ưu điểm, nhược điểm và những lựa chọn thay thế.
Nếu cấu trúc và cách điều hướng của trang không trực quan, sẽ nhiều câu hỏi phát sinh và sẽ khó hơn để người dùng thấu hiểu cách hệ thống hoạt động và cách đi từ điểm A sang điểm B. Một cấu trúc rõ ràng, dễ hiểu, những dấu hiệu trực quan và những đường dẫn dễ nhận biết có thể giúp người dùng tìm ra con đường dẫn tới điều họ muốn.

Hãy cùng xem qua một ví dụ. Trang beyondis.co.uk khẳng định nó “vượt ra khỏi những kênh bán hàng, sản phẩm, hệ thống phân phối”. Điều này có nghĩa là gì? Bởi người dùng có xu hướng khám phá các website dựa trên mô hình “F”, 3 yếu tố này sẽ là những thành phần người dùng nhìn thấy đầu tiên một khi trang được tải và hiển thị.
Mặc dùng bản thân thiết kế là đơn giản và trực quan, để hiểu trang có nội dung về chủ đề gì thì người dùng lại phải tự tìm hiểu câu trả lời. Đó là một câu hỏi không cần thiết. Nhiệm vụ của người thiết kế là đảm bảo số câu hỏi phát sinh là ít nhất. Sự giải thích bằng hình ảnh được đặt ở phía bên phải. Chỉ cần đổi chỗ hai khối nội dung này, khả năng sử dụng của trang sẽ tăng lên đáng kể.

ExpressionEngine sử dụng cấu trúc khá tương đồng với Beyondis, nhưng tránh những câu hỏi phát sinh không cần thiết. Thêm vào đó, slogan trở nên hữu dụng khi người dùng được cung cấp bản dùng thử của dịch vụ và tải về phiên bản miễn phí.
Bằng việc giảm thiểu những chi tiết khó hiểu, bạn giúp người truy cập nắm bắt ý tưởng của hệ thống dễ dàng hơn. Một khi bạn đạt được điều này, bạn có thể truyền tải lý do vì sao hệ thống của bạn là hữu ích và cách người dùng có thể hưởng lợi từ nó. Người ta đơn giản là sẽ tìm website khác nếu họ không thể sử dụng website của bạn.
-
Đừng lãng phí sự kiên nhẫn của người dùng
Trong mọi dự án khi bạn sẽ cung cấp cho người truy cập một vài dịch vụ hoặc công cụ, cố gắng giữ những đòi hỏi về người dùng là tối thiểu. Bạn yêu cầu người dùng làm càng ít bước để kiểm tra một dịch vụ, khả năng một người truy cập ngẫu nhiên thực sự dùng thử nó sẽ cao hơn. Những người lần đầu tới với website sẵn sàng nghịch ngợm với dịch vụ của bạn, nhưng thường sẽ không sẵn sàng điền một biểu mẫu dài để đăng kí một tài khoản mà họ sẽ không bao giờ sử dụng trong tương lai. Hãy để người dùng khám phá website và dịch vụ của bạn mà không ép buộc họ chia sẻ những thông tin riêng tư. Sẽ là không hợp lý nếu buộc người dùng nhập địa chỉ mail chỉ để tham gia test một tính năng.

Như Ryan Singer – nhà phát triển đến từ 37Signals – khẳng định, người dùng sẽ hăng hái cung cấp địa chỉ email của mình nếu họ được yêu cầu làm việc đó sau khi đã trải nghiệm tính năng/dịch vụ để họ hiểu được những gì họ có thể nhận được đổi lại với thông tin cá nhân của họ.
Stikkit là một ví dụ hoàn hảo về một dịch vụ thân thiện với người dùng khi yêu cầu cực kì ít từ phía người truy cập – điều khiến nó thoải mái và không phô trương. Và đó là thứ bạn muốn người dùng cảm nhận với website của mình.

Rõ ràng là Mite yêu cầu nhiều thông tin hơn. Tuy nhiên, việc đăng kí có thể hoàn thành trong ít hơn 30 giây – bởi biểu mẫu định hướng theo phương ngang, người dùng thậm chí không cần cuộn trang.
Lý tưởng là nên loại bỏ tất cả những hàng rào ngăn cản, đừng yêu cầu đăng kí hay theo dõi trước. Chỉ riêng việc đăng kí tài khoản rườm rà cũng đủ khiến người dùng rời bỏ website của bạn và tìm những lựa chọn thay thế.
-
Tập trung vào sự chú ý của người dùng
Bởi website cung cấp cả nội dung tĩnh và động, một vài khía cạnh của giao diện người dùng thu hút nhiều sự chú ý hơn những thành phần khác. Rõ ràng là, hình ảnh thì bắt mắt hơn text nói chúng – cũng giống như text in đậm được chú ý hơn phần nội dung in thường.
Mắt con người là một thiết bị phi tuyến tính, và những người dùng internet có thể ngay lập tức nhận diện những đường nét, mẫu hình và chuyển động. Đó là lý do vì sao những quảng cáo dạng video là dạng quảng cáo cực kì phiền phức và gây mất tập trung, nhưng từ khía cạnh tiếp thị thì chúng lại làm nhiệm vụ gây sự chú ý của người dùng một cách hoàn hảo.

Humanized sử dụng một cách hoàn hảo nguyên lý tập trung sự chú ý của người dùng. Chi tiết duy nhất nhìn thấy được trực tiếp đối với người dùng là từ “FREE” – đầy sự thu hút và hấp dẫn, nhưng vẫn có thể xoa dịu và truyền thông tin. Những sự ám chỉ tinh tế cung cấp đủ thông tin cho người dùng về cách tìm hiểu thêm về những sản phẩm “free” đó.
Việc tập trung sự chú ý của người dùng vào những vùng cụ thể của website với việc sử dụng vừa phải những chi tiết hình ảnh có thể giúp người truy cập website của bạn đi từ điểm A tới điểm B mà không cần nghĩ về cách nó nên được thực hiện. Người truy cập có càng ít câu hỏi về cách website hoạt động, họ sẽ có cảm giác điều hướng tốt hơn và họ sẽ có được sự tin tưởng lớn hơn tới doanh nghiệp được đại diện bởi trang web. Nói cách khác, khi người dùng ít phải suy nghĩ hơn thì trải nghiệm của họ cũng tốt hơn, đồng nghĩa với khả năng sử dụng của website được nâng cao.
-
Cố gắng để các tính năng được tiếp cận bởi người dùng
Những thiết kế web hiện đại thường bị chỉ trích bởi cách tiếp cận của chúng khi hướng dẫn người dùng bằng những bước thực hiện đơn giản (thường chỉ 2-3 bước là hoàn thành), những nút chức năng lớn với những hiệu ứng hình ảnh,… Nhưng từ quan điểm thiết kế, những chi tiết này không hẳn là điều gì xấu. Ngược lại, những sự chỉ dẫn này cực kì hiệu quả bởi chúng dẫn người truy cập qua nội dung của trang bằng một cách rất đơn giản và thân thiện với người dùng.

Dibusoft kết hợp sự nổi bật hình thức với một cấu trúc website rõ ràng. Website này có 9 tùy chọn điều hướng chính đều dễ dàng nhìn thấy chỉ với một cái nhìn thoáng qua. Dù vậy, sự lựa chọn màu sắc sử dụng có thể quá nhạt.
Việc để cho người dùng nhìn rõ những tính năng nào có sẵn là nguyên tắc nền tảng của một thiết kế giao diện người dùng thành công. Không quan trọng điều này được thực hiện cụ thể như thế nào. Điều quan trọng là nội dung được hiểu rõ và người truy cập cảm thấy thoải mái với cách họ tương tác với hệ thống.
-
Hãy viết hiệu quả hơn
Bởi thế giới web khác với những ấn bản truyền thống, điều cần thiết là phải điều chỉnh phong cách viết nội dung sao cho phù hợp với sở thích và thói quen duyệt web của người dùng. Những đoạn văn quảng cáo quá lộ liễu sẽ chả được ai đọc cả. Những đoạn văn dài không có hình ảnh, không có những từ khóa được nhấn mạnh bằng chữ in nghiêng hoặc in đậm sẽ bị bỏ qua. Ngôn ngữ phóng đại cũng sẽ bị phớt lờ.
Nói về việc kinh doanh. Tránh sử dụng những cái tên đáng yêu hoặc khôn lỏi, những từ gợi nhớ tới sự tiếp thị/quảng cáo, những nên công ty cụ thể, và những từ kĩ thuật chuyên ngành ít phổ biến. Ví dụ như, nến bạn miêu tả một dịch vụ và muốn người dùng tạo một tài khoản, việc sử dụng từ “sign up (đăng kí)” thì tốt hơn việc dùng “start now (bắt đầu bây giờ)”, trong khi cả hai từ trên đều tốt hơn nhiều so với việc sử dụng “explore our services (khám phá dịch vụ của chúng tôi)”.

Eleven2.com đi trực tiếp tới thông điệp cốt lõi. Không dùng những từ ngữ rườm rà, không dùng những khẳng định phóng đại. Thay vào đó là mức giá hàng tháng: thứ mà người truy cập đang tìm kiếm.
Một số giải pháp để viết hiệu quả hơn bao gồm:
- Sử dụng những cụm từ ngắn và chính xác (đi thẳng tới điểm cần tới càng nhanh càng tốt)
- Sử dụng bố cục website dễ dò quét thông tin (phân loại nội dung, sử dụng đề mục nhiều mức độ, sử dụng những chi tiết trực quan và danh sách gạch đầu dòng để bóc tách những đoạn văn dài thành những phần dễ đọc lướt)
- Sử dụng ngôn ngữ đơn thuần và khách quan (một đoạn quảng cáo không cần thiết phải sặc mùi quảng cáo; hãy cho người dùng những lý do khách quan và hợp lý vì sao họ nên sử dụng dịch vụ của bạn hoặc tiếp tục khám phá website của bạn)
-
Nguyên lý thiết kế website – Cố gắng hướng tới sự đơn giản
Nguyên lý giữ mọi thứ đơn giản (“keep it simple” – KIS) nên là mục tiêu đầu tiên của quá trình thiết kế website. Người dùng hiếm khi truy cập một trang web chỉ để tận hưởng thiết kế của nó; hơn nữa, trong hầu hết các trường hợp, họ đang tìm kiếm những thông tin họ quan tâm bất chấp thiết kế có xấu hay đẹp như thế nào. Hãy hướng tới sự đơn giản thay vì sự phức tạp.
Từ quan điểm của người truy cập, thiết kế website tốt nhất là khi chỉ có text đơn thuần, không có quảng cáo hay những khối nội dung phức tạp nhưng phải phù hợp một cách hoàn hảo với yêu cầu của người dùng hoặc nội dung họ đang tìm kiếm. Đó là một lý do vì sao một phiên bản in thân thiện với người dùng của các trang web là cần thiết để tạo ra một trải nghiệm người dùng tuyệt vời.

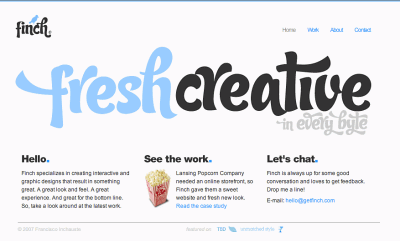
Finch thể hiện thông tin về website một cách rõ ràng và cho người dùng một số tùy chọn mà không làm họ choáng ngợp bởi những nội dung không cần thiết.
-
Đừng sợ những khoảng trống – nguyên lý thiết kế website
Thực ra khá khó để đánh giá hết sự quan trọng của những khoảng trống. Nó không chỉ cho phép không gian website thoáng đãng hơn, dễ hiểu hơn, nó còn khiến việc truyền tải thông tin trên màn hình khả thi hơn. Khi một người truy cập mới tiếp cận với một bố cục thiết kế, điều đầu tiên anh ta/cô ta cố gắng làm là đọc lướt qua trang và chia nội dung thành những mẩu thông tin nhỏ hơn có thể hiểu được.
Những cấu trúc phức tạp thì khó đọc, dò quét thông tin hơn và cũng khó phân tích và làm việc hơn. Nếu bạn có lựa chọn giữa sử dụng một đường thẳng hoặc một khoảng trống để phân chia hai phần của thiết kế; thường thì lựa chọn khoảng trống mang lại hiệu quả tốt hơn. Những cấu trúc lớp giảm thiểu độ phức tạp của thiết kế (nguyên lý của Simon): bạn có thể cung cấp cho người dùng cảm giác lớp lang càng tốt thì nội dung của bạn sẽ được hiểu càng hiệu quả.

Cameron.io sử dụng khoảng trống như là một chi tiết thiết kế chủ đạo. Kết quả là một bố cục cân bằng, dễ đọc lướt mang lại cho nội dung một vị trí nó xứng đáng có được.
-
Truyền đạt một cách hiệu quả với một “ngôn ngữ hình ảnh”
Trong bài báo của anh về truyền thông hình ảnh hiệu quả, Aaron Marcus khẳng định 3 nguyên lý nền tảng liên quan tới việc sử dụng cái gọi là “ngôn ngữ hình ảnh” – phần nội dung nhìn thấy trên màn hình.
- Tổ chức: cung cấp cho người dùng một cấu trúc rõ ràng và nhất quán. Sự nhất quán, bố cục màn hình, những mối quan hệ và khả năng điều hướng là những concept quan trọng của sự tổ chức. Những quy ước và quy tắc này cũng nên được áp dụng cho tất cả những chi tiết của thiết kế.
- Tiết kiệm: cố gắng làm nhiều nhất với ít chi tiết và hình ảnh thiết kế nhất. Có 4 điểm cần cân nhắc: sự đơn giản, sự rõ ràng, sự độc nhất và sự nhấn mạnh. Sự đơn giản bao gồm những chi tiết quan trọng nhất cho việc truyền tải. Sự rõ ràng: tất cả thành phần nên được thiết kế sao cho ý nghĩa của chúng không mơ hồ. Sự độc nhất: những tính chất quan trọng của những chi tiết cần thiết nên độc đáo. Sự tập trung: những chi tiết quan trọng nhất nên dễ hiểu.
- Truyền đạt: sự trình bày phải phù hợp với khả năng của người dùng. Giao diện người dùng phải duy trì sự cân bằng của: sự dễ đọc, sự rõ ràng, kiểu chữ, những kí hiệu/biểu tượng, màu sắc hoặc hoa văn để truyền tải thông điệp một cách thành công. Sử dụng không quá 3 loại kiểu chữ, không quá 18 từ hoặc 50-80 kí tự cho mỗi dòng nội dung.
-
Quy ước là bạn chúng ta
Những chi tiết thiết kế quy ước không tạo ra một website nhàm chán. Thực ra, những quy ước là rất hữu ích bởi chúng rút ngắn thời gian học của chúng ta cũng như nhu cầu tìm hiểu cách mọi thứ hoạt động. Ví dụ như, nó sẽ là một ác mộng về khả năng sử dụng nếu tất cả website đều có biểu tượng nguồn cấp RSS khác nhau. Nó không khác biệt với cuộc sống thường ngày của chúng ta như vậy nơi chúng ta có xu hướng quen dùng những nguyên lý cơ bản về cách tổ chức dữ liệu của mình (thư mục) hoặc đi mua sắm (nơi bán sản phẩm).
Với những quy ước vững chắc, bạn có thể có được sự tự tin, sự tín nhiệm, tin cậy và chứng minh năng lực của mình. Hãy theo sát những kì vọng của khách hàng – thấu hiểu họ mong đợi điều gì từ cách điều hướng trang web, cấu trúc nội dung, nơi đặt nút tìm kiếm,…
Một ví dụ thường gặp là để dịch một trang web bằng tiếng Nhật (giả sử người dùng web của bạn không biết tiếng Nhật) và cung cấp cho người kiểm thử khả năng sử dụng của bạn một tác vụ tìm thứ gì đó trong trang bằng thứ tiếng khác. Nếu những quy ước được áp dụng tốt, người dùng sẽ có thể tìm được một mục tiêu không quá cụ thể, cho dù họ không hề hiểu một chữ nào trong nó.
Steve Krug đề xuất rằng sẽ tốt hơn nếu sáng tạo chi khi bạn biết mình thực sự có một ý tưởng tốt hơn và nếu bạn không có thì nên sử dụng những quy ước thông thường.
-
Nguyên lý thiết kế website, kiểm thử sớm và thường xuyên
Nguyên lý này nên được áp dụng cho mọi dự án thiết kế web bởi việc kiểm thử khả năng sử dụng thường cung cấp những bản chất quan trọng về những vấn đề và rắc rối lớn liên quan tới một bố cục biết trước.
Đừng kiểm thử quá muộn, quá ít hoặc kiểm thử vì lý do không phù hợp. Trong trường hợp thứ hai, điều cần thiết là thấu hiểu rằng hầu hết những quyết định thiết kế là cục bộ; điều này có nghĩa rằng bạn không thể trả lời một cách phổ quát liệu một vài cách bố trí thì tốt hơn những cái khác bởi bạn cần phân tích nó từ một góc nhìn rất cụ thể và chi tiết (xem xét những yêu cầu, ban lãnh đạo công ty, ngân sách dự án,…).
Sau đây là một vài điểm quan trọng cần nhớ:
- Theo Steve Krug, việc thử nghiệm trên chỉ 1 người dùng vẫn tốt hơn là không thực hiện kiểm thử và kiểm thử với 1 người dùng ở giai đoạn sớm thì tốt hơn là thử nghiệm với 50 người dùng ở giai đoạn cuối. Theo quy luật thứ nhất của Boehm, lỗi thường phát sinh nhiều nhất trong những yêu cầu và các hoạt động thiết kế và sẽ càng đắt đỏ khi bạn muốn loại bỏ nó càng muộn.
- Kiểm thử là một quá trình lặp đi lặp lại. Điều này có nghĩa rằng bạn thiết kế thứ gì đó, kiểm thử nó, sửa nó và rồi lại mang đi kiểm thử lần nữa. Có thể có những vấn đề không được tìm thấy trong quá trình bởi người dùng đơn giản là bị mắc kẹt ở những vấn đề khác.
- Việc kiểm thử khả năng sử dụng luôn luôn mang lại những kết quả hữu ích. Cho dù bạn được chỉ điểm những vấn đề của mình hay bạn được chỉ điểm sự thiếu vắng những lỗ hổng lớn, cả hai trường hợp cũng cho bạn những thông tin quý giá về dự án của mình.
- Theo quy luật của Weinberg, một nhà phát triển không nên tự kiểm thử thiết kế kế của mình. Điều này cũng áp dụng với lĩnh vực thiết kế. Sau khi bạn đã làm một dự án website trong vài tuần, bạn không thể nhìn nhận nó với một góc nhìn tươi mới nữa. Bạn biết cách nó được xây dựng và vì thế bạn biết chính xác cách nó hoạt động – nói cách khác, bạn có kiến thức mà những nhà kiểm thử và người truy cập độc lập không có.
Cuối cùng thì, nếu bạn muốn có một website tuyệt vời, bạn bắt buộc phải kiểm thử nó!
by ♠ Ong Mập ♠
Cảm ơn bạn đã tham khảo bài viết của Bee Design. Chúng tôi rất sẵn lòng được lắng nghe và chia sẻ về các đề tài trong lĩnh vực Branding.
Bee Design tự hào là một trong những tổ chức hàng đầu luôn đem đến cho khách hàng dịch vụ tư vấn thiết kế chuyên nghiệp nhất.
Gói dịch vụ Bee Design cung cấp gồm:
- Đặt tên thương hiệu.
- Sáng tác Slogan.
- Thiết kế Logo.
- Đăng ký bảo hộ thương hiệu.
- Thiết kế nội thất, không gian thương hiệu.
- Thiết kế bộ nhận diện văn phòng.
- Thiết kế ấn phẩm quảng cáo.
- Thiết kế bộ saleskit
- Thiết kế website giới thiệu, thương mại.
Mọi thông tin chi tiết xin vui lòng liên hệ:
——————————————————————————————————————————————————————————————
CÔNG TY CỔ PHẦN TƯ VẤN VÀ SÁNG TẠO BEE WORK
- VĂN PHÒNG HÀ NỘI
A: Tầng 4 Tòa nhà văn phòng Số 14/29 Khương Hạ, Thanh Xuân, Hà Nội
H: 0971 888 433 | 0982 282 123 | E: contact@beedesign.vn
- VĂN PHÒNG HỒ CHÍ MINH
A: 339/34A8 Tô Hiến Thành, Quân 10, TP. Hồ Chí Minh
H: 0971 888 433 | 0982 282 123 | E: info@beedesign.vn
Website: https://beedesign.com.vn/ | http://beedesign.vn/












